超棒的12种指向性动效设计使你的网站魅力四射
指向性动效是指能够有效的表达页面或者内容之间的逻辑关系,通过视觉效果,直接清晰的展示用户操作时当前的状态。用户通过指向性动效,能很清楚页面或者内容的位置或者层级关系。
下面我们分享12种指向性动效和它们各自适用的场景供网页设计师参考。(效果太好,请在WIFI下观看)
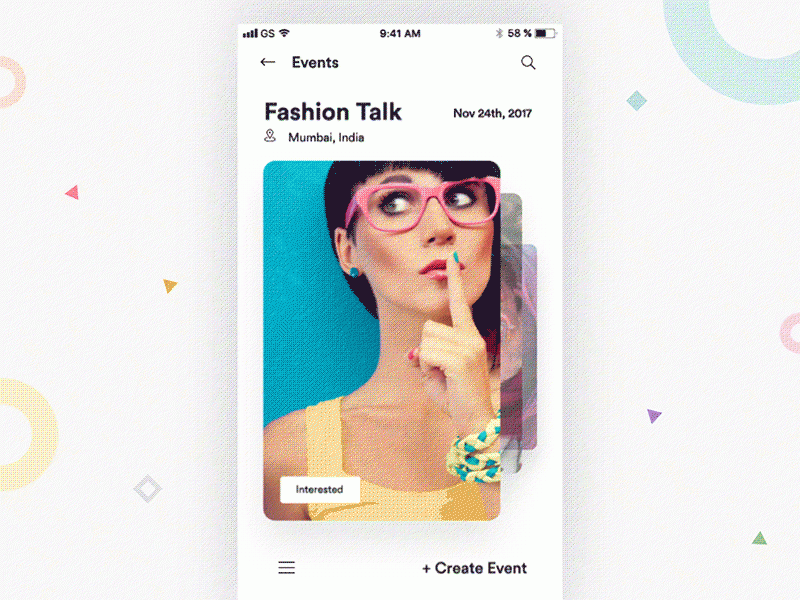
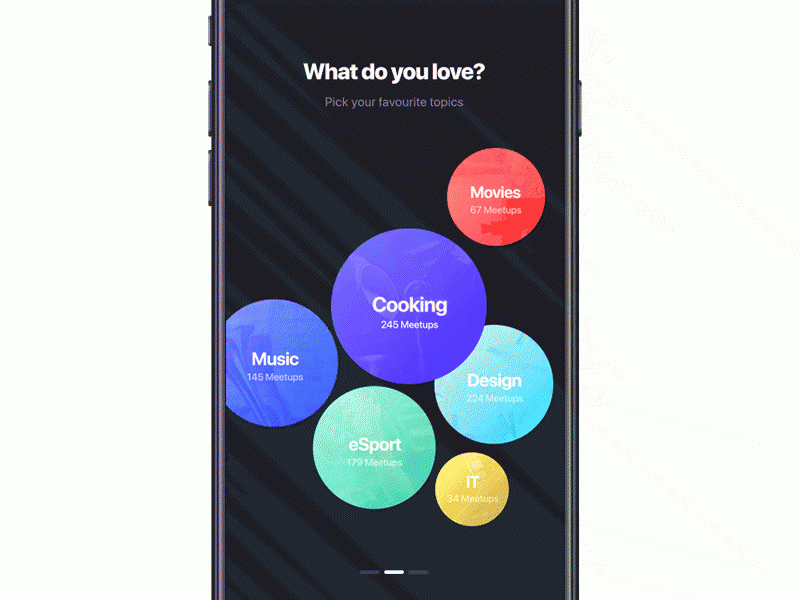
1.滑动的效果

信息列表跟随用户的交互手势而动,然后再回到相应的位置上,保持页面整齐,这种指向动效属于指向型动画,内容的滑动取决于用户是用那种手势滑动的。它的作用就是通过指向型转场,有效帮助用户理清页面内容的层级排列情况。
适用的场景
当你设计的元素需要导航以列表方式呈现的时候可以使用滑动效果,例如一些人物的选择,款式的选择,适合用这样的方式呈现。
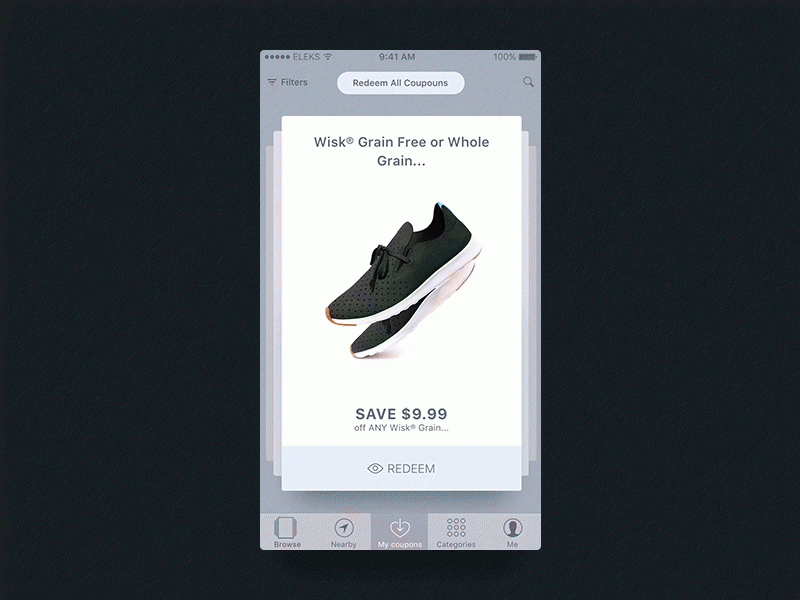
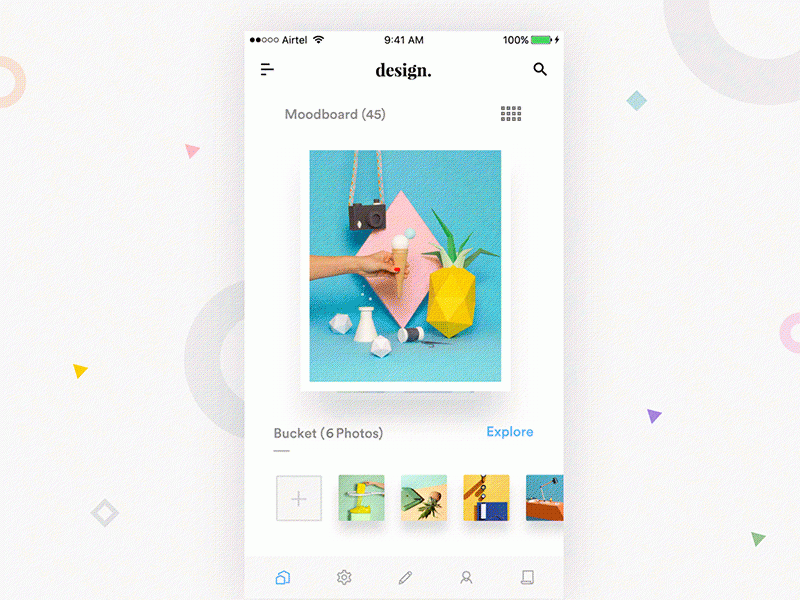
2.扩大弹出的效果

页面中的内容会从缩略图转化为全屏视图(一般这个内容的中心点也会跟随移动到屏幕的中央)。反向动效就是内容从全屏视图转换为缩略图。它的优点是能清楚的告诉用户点击的地方被放大了。
适合的场景:
当你设计的元素是需要和用户进行单一交互的时候,例如点开图片查看详情,让转场过渡更自然。
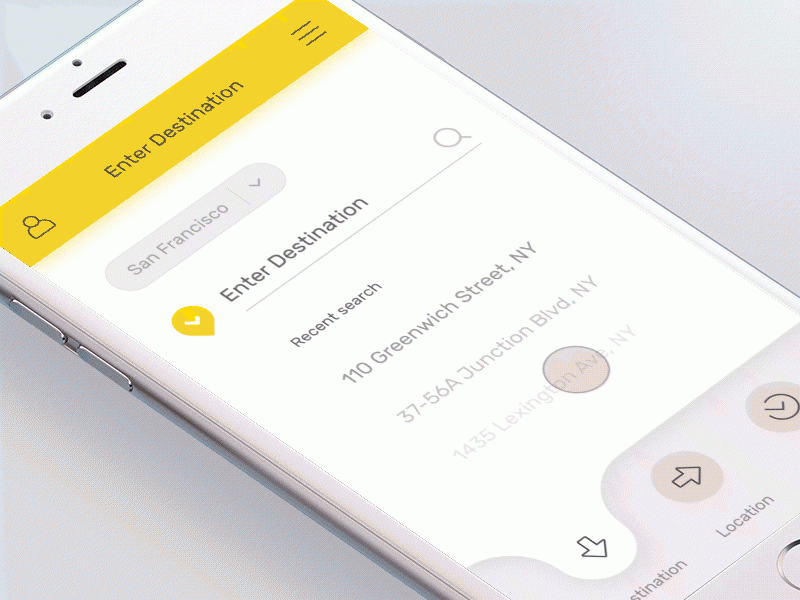
3.最小化的效果

页面元素点击之后缩小,然后移动到屏幕上相应的位置,相反的动效就是扩大,从缩略图重新变为全屏。这样做的好处是能够清楚的告诉用户,最小化的元素可以在哪里被找到,如果没有动效引导,可能用户需要花时间去寻找。
适合的场景:
当用户想要最小化某个元素的时候,例如搜索、添加快捷按钮的点击事件,符合从哪来到哪去的原理。
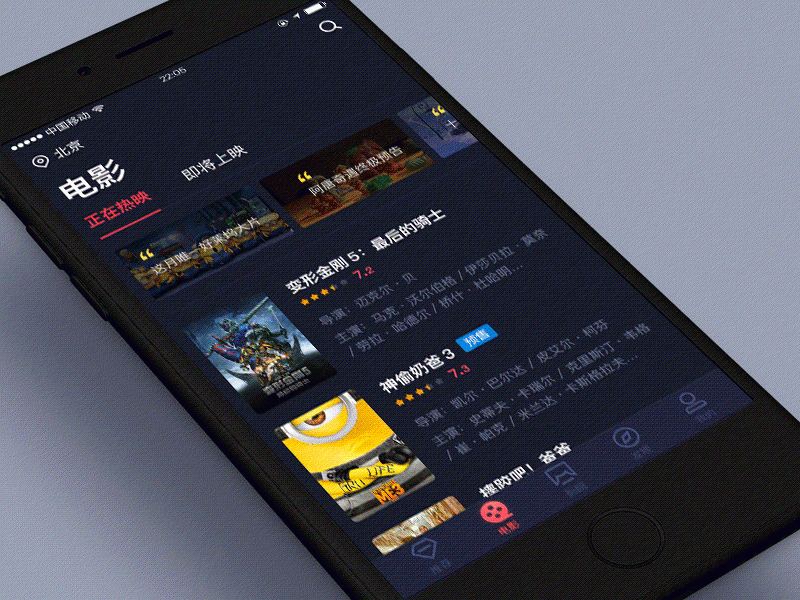
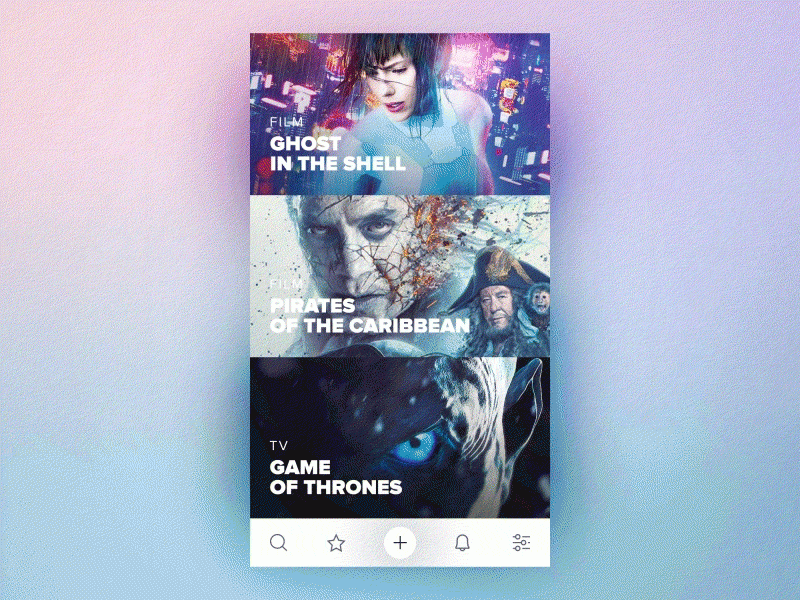
4.切换对象的效果

当前页面移动到后面,新的页面移动到前面,这样能够清楚解释页面之间是进行切换的,不会显得转换的太突兀和莫名其妙。
适合的场景:
当用户在元素之间切换。滑动效果相对来说比较单一和常见,使用动效切换可以让用户产生眼前一亮的效果,例如一些商品款式的切换,就可以使用这样的效果。
5.展开推叠的效果

堆叠在一起的元素被展开。能够清楚的告诉用户每个元素的排列情况,从哪里来到哪里去,也显得更加有趣。
适合的场景:
当用户打开一堆功能选项的时候。例如一个功能里面隐藏了好几个二级功能时,就可以使用这样的效果,利于用户引导。
6.翻页的效果

当用户实施滑动手势的时候,出现像现实生活中翻页一般的效果。真正动效转场也能够清晰的展现列表层级的信息架构,并且模仿现实生活中的动效更加富有情感。
适合的场景:
当用户进行一些翻页操作时。例如看小说,读长篇文章,使用这样的效果会更贴近现实生活,引起用户共鸣。
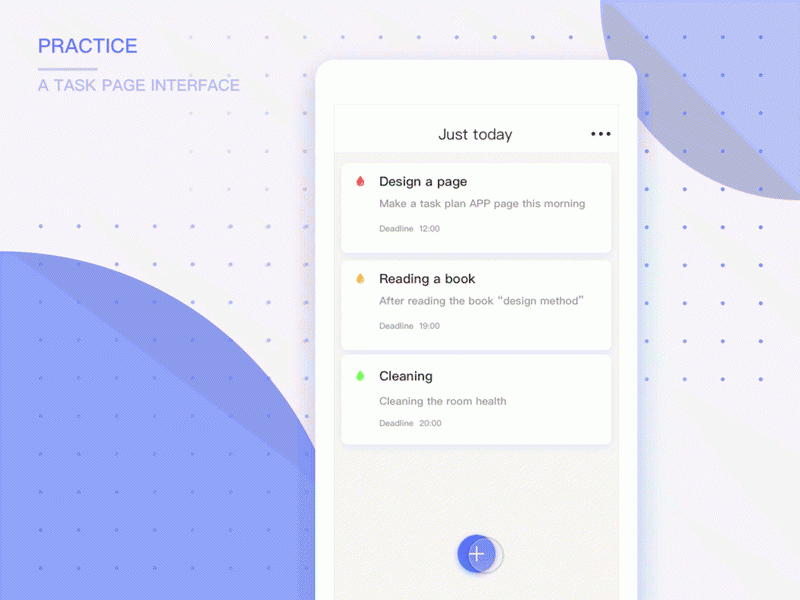
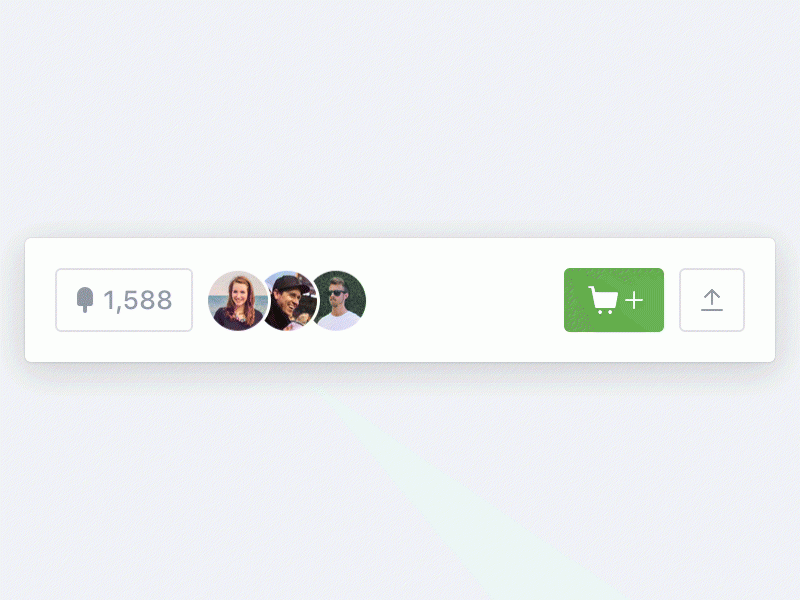
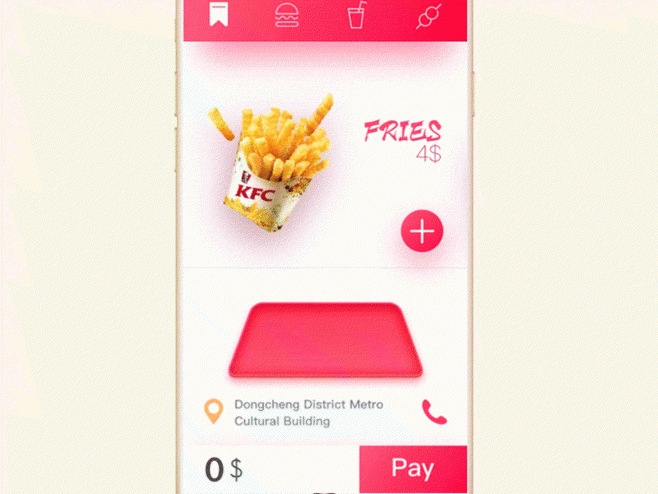
7.添加到列表的效果

新的元素加入到原有的列表中,旧的元素被推开而不是替换,从而有现实中腾出位置的感觉,这种转场效果能够清楚的展现列表重新排列的过程,让用户知道新旧信息的位置,不会产生迷惑。
适合的场景:
当用户需要进行新操作时。有一些页面呈现的是将新的事件替换掉旧的,而使用这样的动效可以让用户更清晰的知道自己做了什么,例如点赞,打赏。
8.导航标签转换的效果

根据内容的转换,按钮相应的在视觉上做出改变,而标题是随着内容移动而改变的,这样能够清晰的展示标签和内容之间的从属关系,让用户能够清晰理解页面之间的架构。
适合的场景:
同一层级页面之间的切换。例如切换导航,或者进度流程。使用动效可以让用户更了解架构,是标签而不是按钮的感觉。
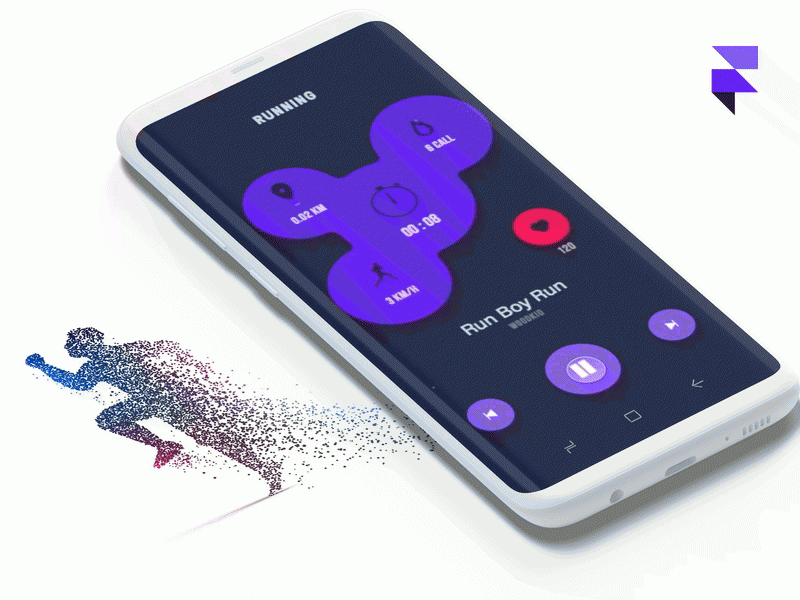
9.融合的效果

元素会根据用户的点击交互而分离或者是结合,用户可以感受到元素与元素之间的关联,比起直接切换,显然用融合动画更加有趣。
适合的场景:
当用户操作一个功能点时可能会处罚其他功能。例如运动app开始健身或者跑步的时候,点击开始后会出现暂定或是结束。
10.滚动的效果

根据用户的手势进行滚动操作,非常使用与列表信息的查看。这个交互方式是我们用的最频繁的,仙子我们也可以加入一些动效使这个交互更加的有趣和丰富。
适合的场景:
当用户垂直或者水平移动页面时。例如列表,图片,很多场景下都可以使用,也因此过于平凡,可以加一些动效让页面活起来。
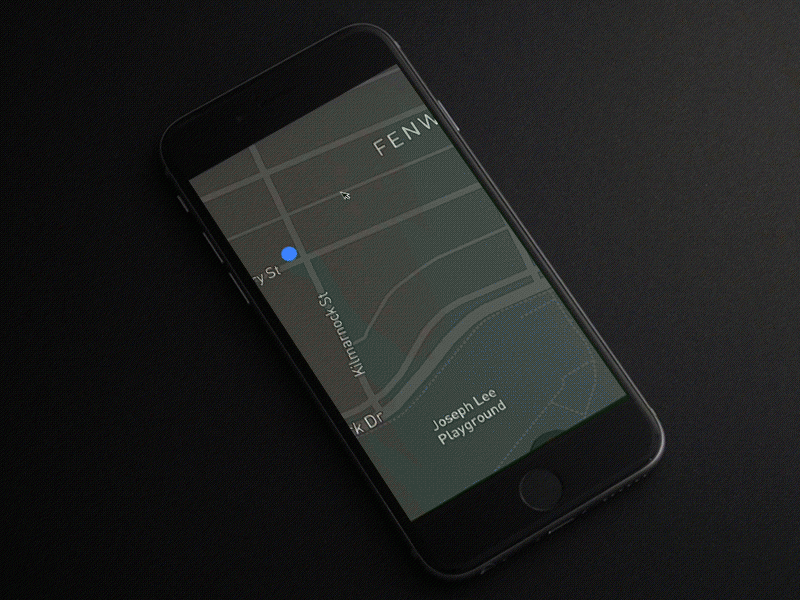
11.平移的效果

当一张图片在我们有限的屏幕里没有办法看完的时候,会使用这样的效果。除了放大效果,这样的平移还可以加上动效配合一些功能使用。
适合的场景:
移动大于界面的的页面。例如地图,可以配合其他功能滚动产生平移效果。
12.保存指示器的效果

用户一旦进行保存、下载某个物体,物体会复制一份,同时缩小、移动到保存指示器中。这样可以提示用户下载或者是收藏的内容在哪里可以找到,能够告诉用户对象已经被添加。
适合的场景:
当用户添加书签、下载、保存,加入等行为的时候使用。
总结
很多动效无非是多种动效的结合,所以研究这些基础的指向性动效是很有价值。希望通过上面分享的12种指向性动效能够帮助网页设计师在今后的设计中能举一反三,做出功能性更强的动效。
- 从农夫山泉卖咖啡来谈如何做好多元化公司网站建设 [05-14]
- 可以提高网站设计品质的5个技巧 [03-01]
- 外贸企业有必要做营销型网站吗?[02-26]
- 移动网站如何引起用户阅读兴趣?[08-09]
- 网站建设前期准备阶段如何布局企业网站栏目?[06-30]
- IE6中的BUG解决办法[04-20]
- 怎么做UI设计方案[03-12]
- 2018年电商网站平台开发新趋势[03-07]
- 2018年该怎么样选择自己的移动端关键词[02-28]
- 怎样从网站目录和页面优化入手做好网站运营[02-07]
- 网站设计是否应该有一个通用的设计系统?[01-30]
- 每个网站设计师都应该知道的20个基本的CSS技巧[01-30]
- 自助建站应该注意的几点[01-25]
- 李彦宏登上美国时代周刊、央妈禁止虚拟货币交易、马化腾再登亚洲首富[01-22]
- 怎样用网站来提高企业知名度与业务量[01-17]
- 外包UI设计人才好吗[01-17]
- 数据可视化设计的五个重要要素[01-03]
- 微商城爆款突然没有销量怎么办?[12-27]
- APP商城系统如何引流?[12-27]
- 经典营销小故事[12-25]
- 资讯排行
- 头条
- 推荐
- 热门
- 全国免费服务电话
400-0592-888 - 林经理(微信同号)
137-9977-6661 - 让我们联系您:
版权所有 Copyright © 2003 - 2014 www.hxhuo.com All Rights Reserv ed 会心火信息 专家-厦门会 心 信息科技 有限公司 闽ICP备10202970号-23



